学校行って、修めて帰った。斜め下を向きながら歩いた。眠かったので、目を交互に閉じながら歩いた。イルカみたいに半分ずつ寝た。
ゲームを作っていく。ゲームの大まかな内容と流れは、昨日決めた。あとは形にしていくだけだ。

長方形をひとつ置いてみた。ここまで来るのに、時間がかかった。これを部屋として、考えていこう。とりあえず上下左右キーで動く主人公を作るか。

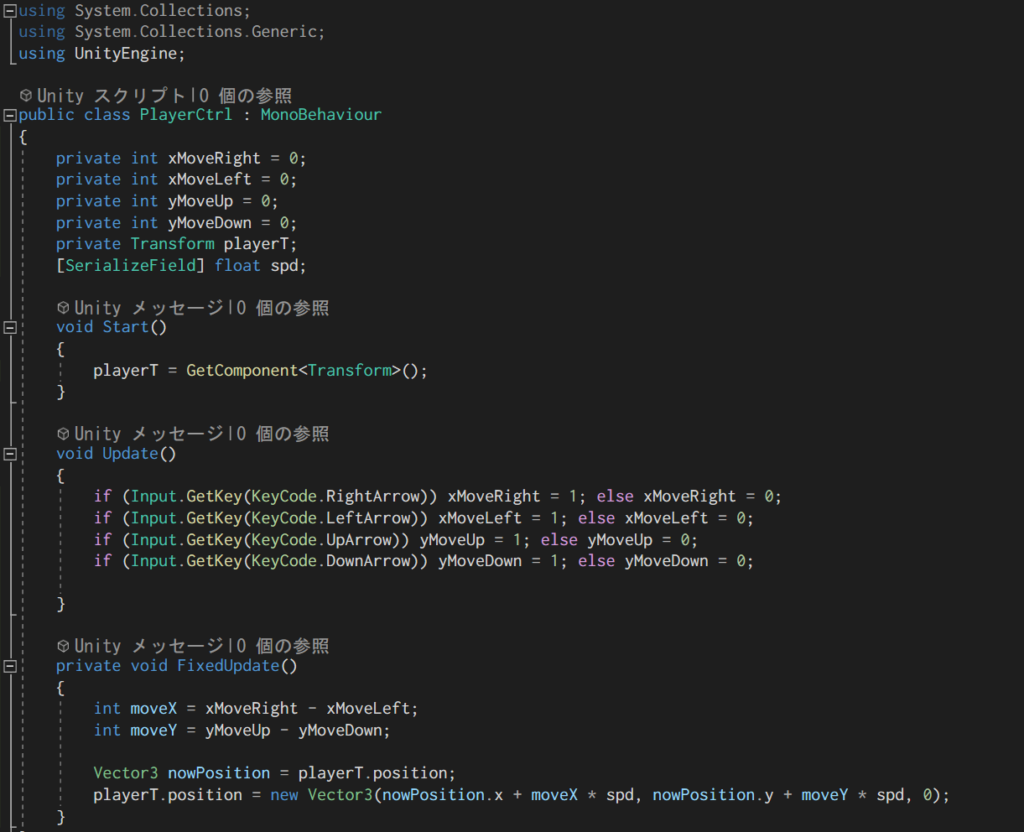
こんな感じだっけ。やってみたら、主人公(正方形)が動くようになった。こういう作業を繰り返していけば、ゲームが完成するはず。

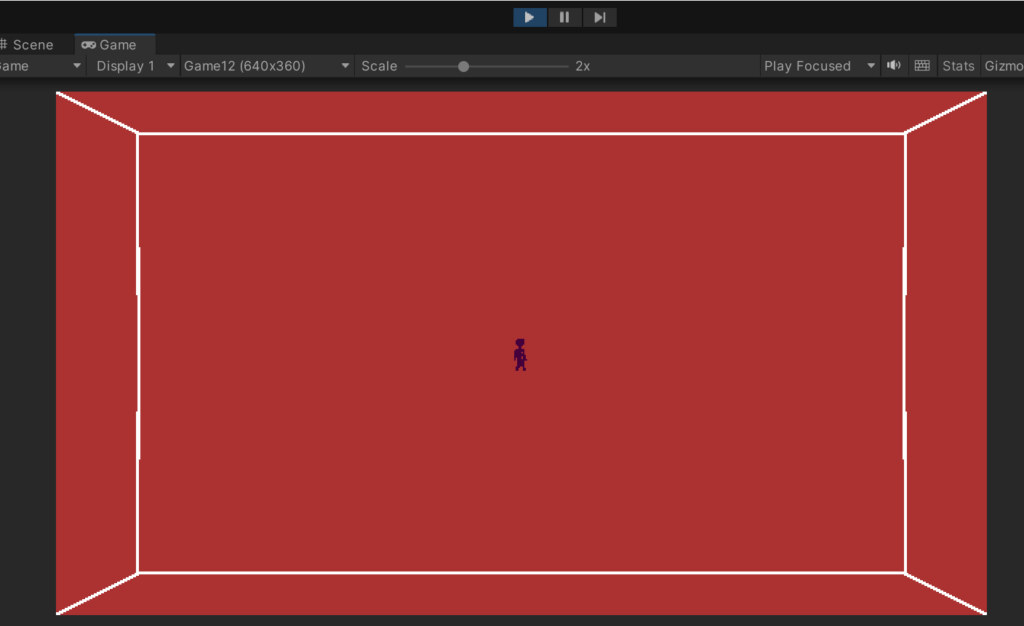
部屋と主人公の絵を適当に描いてみた。それっぽくなった。ボタンを押せば主人公が動く。もうゲームになっている。

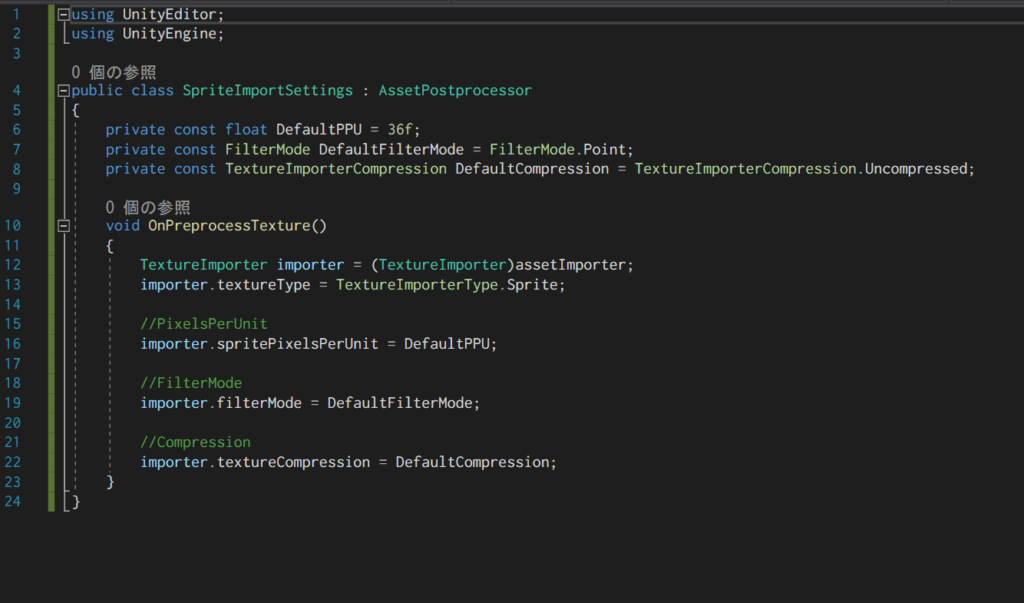
いつもスプライトを入れるたびにPixels Per UnitやFilter Mode、Compressionの値を設定し直していた。無駄なことやってんなと思ったので、少し調べた。AssetPostprocessorというクラスで、インポート時のデフォルト設定を変えられることを知った。これでスプライトごとにいちいち設定し直さなくていいな。また一つ、作業を効率化できた。
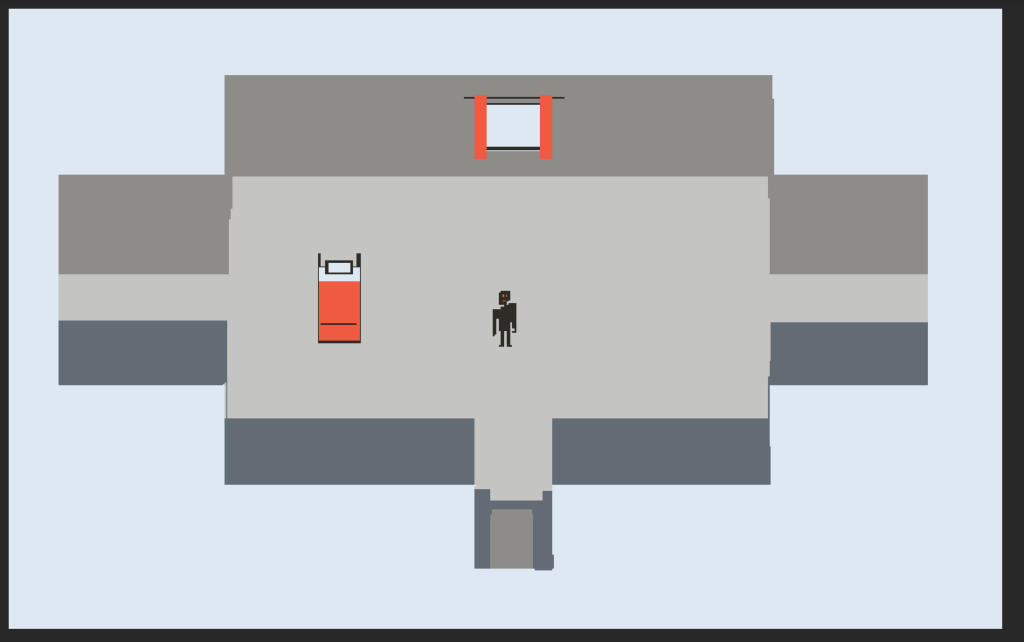
設定上、壁が欲しいと思ったので、部屋の構造を考え直す。カラーパレットも決める。

グレースケール5色と赤色。ツクールっぽい見下ろし画面。いい感じな気はするけど、もっと素敵な配色見つけたいかも……。

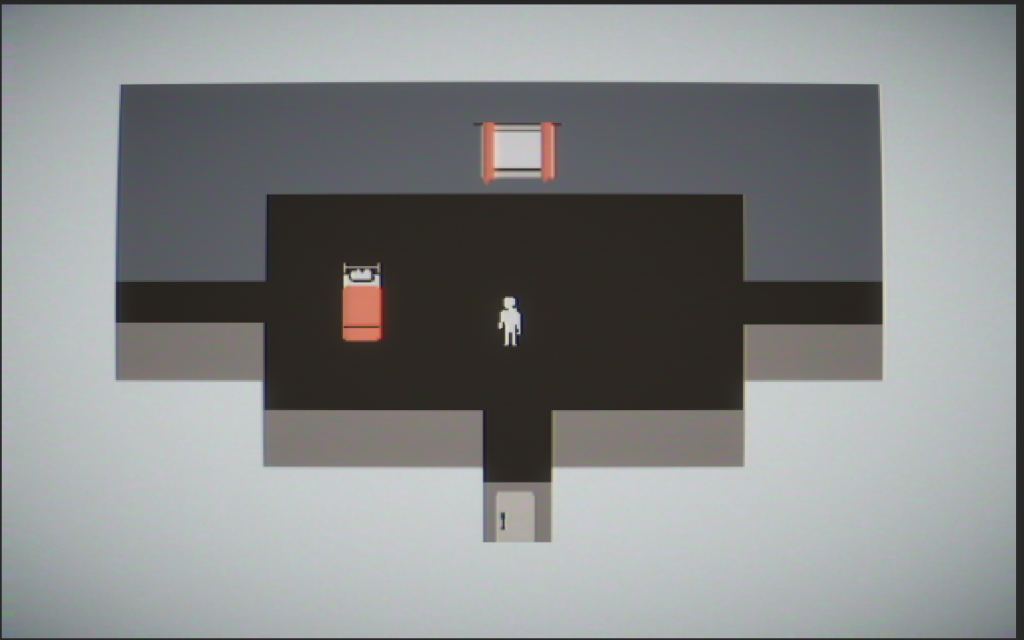
床をむしろ暗くして、外の世界との違いをつける。このくらいコントラストがあってオブジェクトが浮き上がっているほうが、ゲームっぽいかも。ポストプロセスで質感を出した。

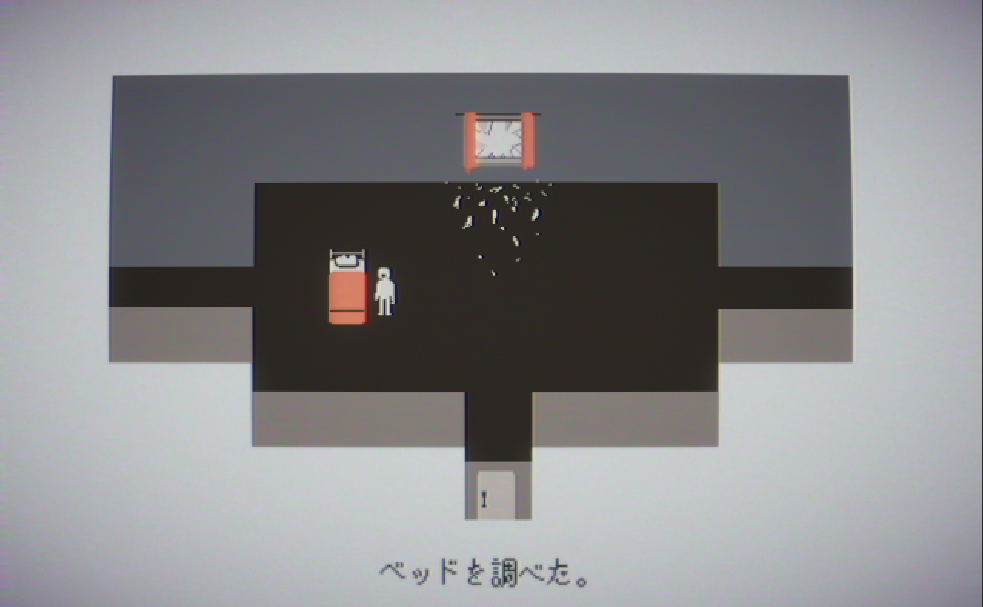
当たり判定を実装して、物を調べることができるようにした。デンパトウなどの過去作では、調べるモノごとにそれぞれisNearBedとかisNearExitみたいな「これに接触しているか否か」を示すbool変数を用意して、接触状況を監視していた。タグもモノの数だけあった。さすがにこのやり方はあほだろうな~と思っていたので、調べた。関数の存在をあらかじめ宣言しておくインターフェースとやらを定義して、継承すれば良いらしい。うお~だいぶ楽になった。
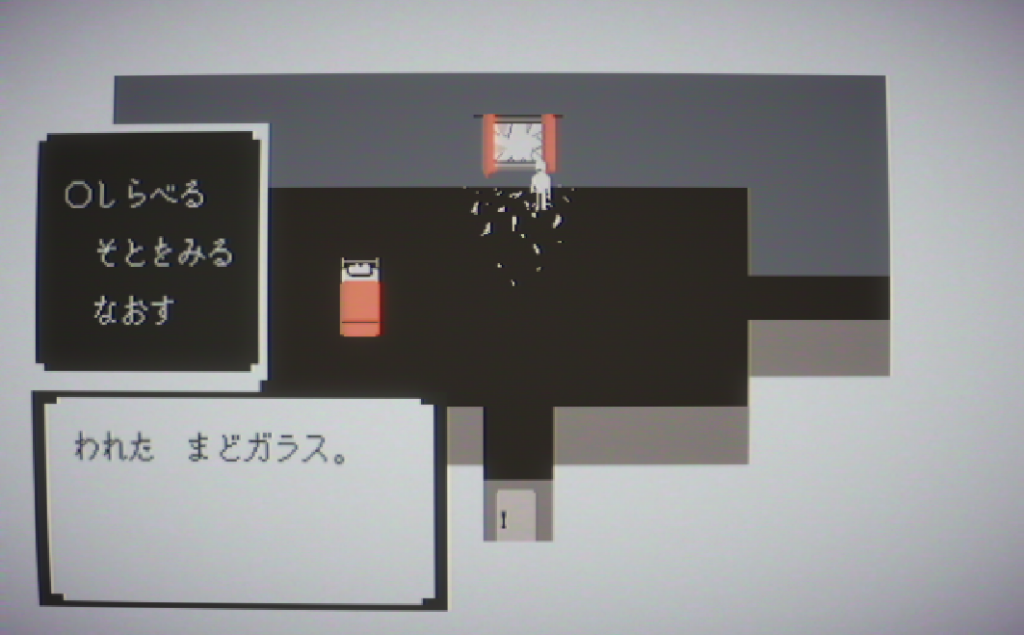
選択肢が出てきてほしいので、メッセージウィンドウをつくる。このゲームの一番大事なところだ。

こんな感じ……? だいたいポケモン。
いつの間にか一日が終わっていた。あすへ続く。
